jQuery formValidator表单校验代码生成器ver1.1,一键产生所有代码 ...
来源:百度文库 编辑:神马文学网 时间:2024/05/01 03:51:38
jQuery formValidator表单校验代码生成器ver1.1,一键产生所有代码
谈一下写代码生成器的目的1、减少书写错误。主要是配置参数容易书写错误,JS是认大小写。
2、提高代码复用性。
3、让不懂JS的人更容易上手。
4、不用记忆配置参数。
基本操作:
产生单条校验代码
1、点击【head区域申明】,获得脚本、样式申明,以及$(document).ready(function(){});
2、输入【表单ID】后,点击【确定按钮】,默认自动新增formValidator校验方式
3、选择你要的校验方式,点击【新增】,根据你的需要配置信息
4、点击【获取脚本】获得单个控件的校验代码
批量产生校验代码
1、点击【批量获取代码】复选框
2、在左边的仓库窗口中够选你要自动产生代码的记录,根据实际修改里面的代码
3、点击【获取脚本】获得所有控件的校验代码,以及脚本申明和样式申明
2008年4月27日,增加仓库里的记录,增加了20条记录,都是一些很常见的校验!方便大家批量产生代码。
目前不提供的功能:
1、暂不提供对仓库代码的删除功能
目前已知的bug:
1、在右下脚的数据窗口里,请不要按翻页键和上下键,否则会导致控制出错。
新版的开发工具对按键判断有点不一样了,所以这个bug先留着。
申明:
插件的2.4版本相对比较稳定,所以jQuery formValidator表单校验代码生成器是针对ver2.4版本来写的。大家在使用的过程中如果碰到什么BUG,或者你有什么好的建议,请到我的博客上留言
下载
博客园链接:jQuery formValidator代码生成器 点击之后,请耐性等待
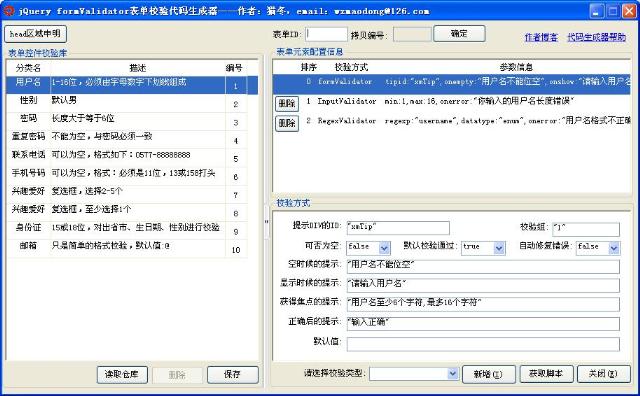
放2张效果图给大家看一下

关注 - 2
粉丝 - 8
关注博主0 0 0(请您对文章做出评价)
jQuery formValidator表单校验代码生成器ver1.1,一键产生所有代码 ...
jQuery formValidator表单验证插件
颜色选取代码生成器
框架网页代码生成器
彩字代码生成器
网页代码自动生成器
湛蓝.Net代码生成器 2.0.1.7
框架网页代码生成器 - www.knowsky.com
如何用Jquery减少html代码
js表单验证控制代码大全
转载js表单验证控制代码大全
jQuery表格表单.
博客园 - smartsoft - HyperDAL 代码生成器引擎 HyperDTT 简介
彩色日志代码生成工具-QQ空间彩色日志生成器、
迷你播放器代码生成器(396款)y
整理DOTNET代码生成器 [转] - 代码生成之路 - 博客园
代码:
HTML表单(Forms)-HTML教程 网页教程与代码
所有代码的粘贴法
所有代码的粘贴法
所有代码的粘贴法
servlet产生验证码的代码
让图片产生梦幻效果的代码
让图片产生梦幻效果的代码