【FLASH动画制做教程】关于人物行走动作分解的简化
来源:百度文库 编辑:神马文学网 时间:2024/05/02 09:54:01
拿《小小作品》来讲吧。因为我觉得这是学习动作分解非常好的作品。
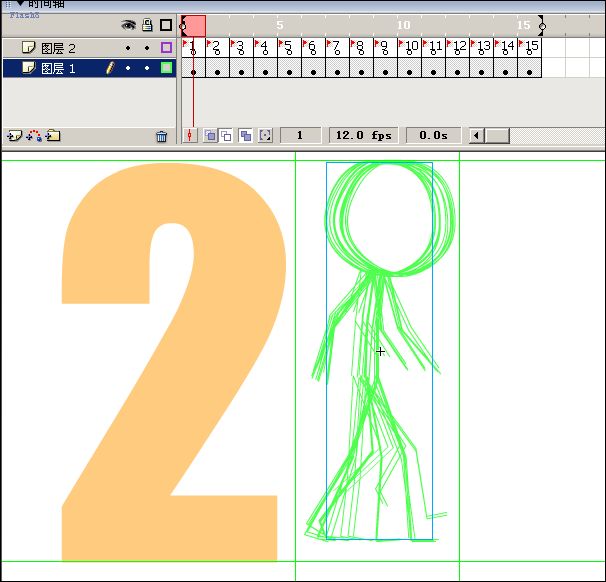
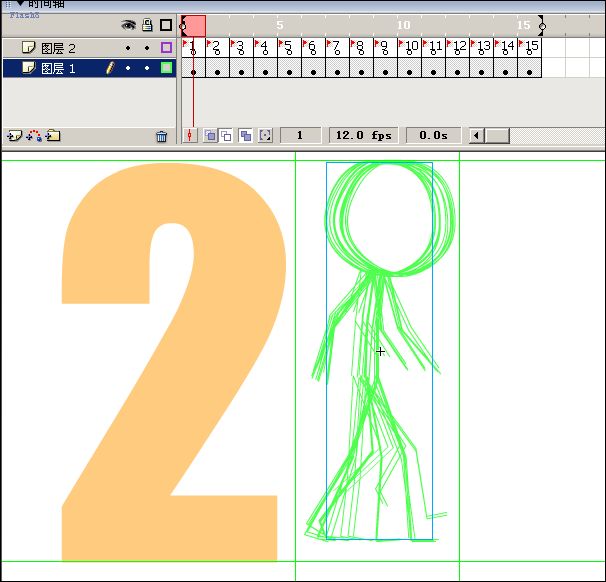
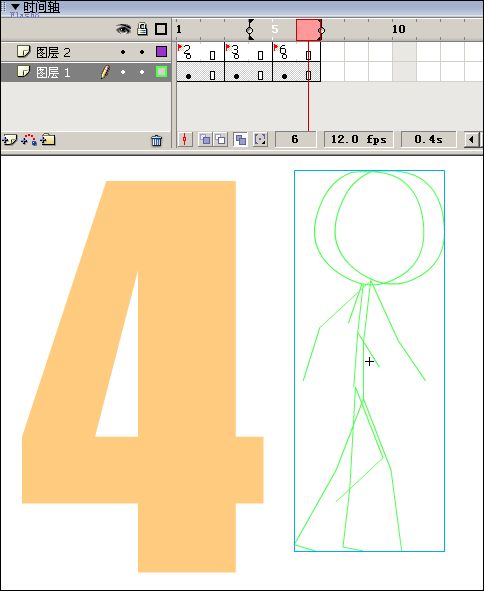
首先,先截取了行走中一个完整的动作。这个例子中,我截的是15帧。每个帧上都标了序号(见图层2中)。
1、洋葱皮下的动作。
完整的动作——位置移动 导出的GIF效果:
2、所有的帧,都居中下的效果。
所有的帧,都居中
完整的动作——原地动作 导出的GIF效果:
感觉效果不好,有重叠的部分,要减去。
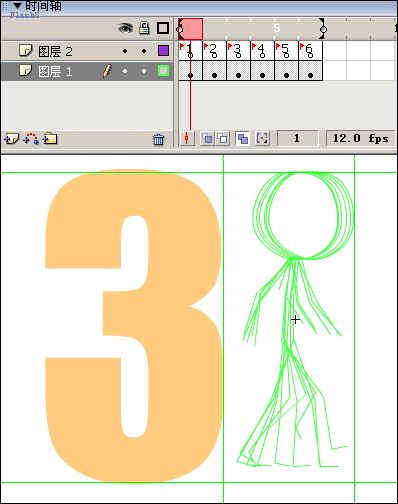
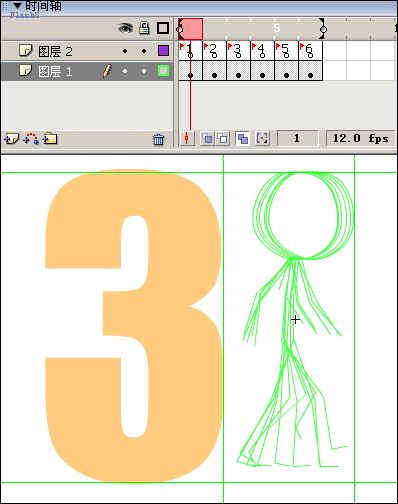
3、减去1图下面红色线表示的重叠部分(7-15帧),剩余前面6帧,然后居中显示——原地踏步效果。
减去1图的重复部分导出的GIF效果:
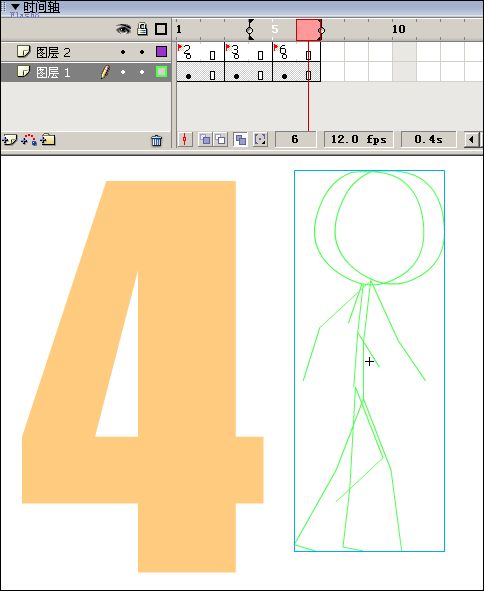
4、再继续削减至3帧,保留2、3、6帧。
减至3帧,导出的GIF效果:
比较笨,第一次发贴子,不会贴图,只好在下面了。







 鼠绘技巧
鼠绘技巧
作者:awflasher
首先,要清楚,鼠绘是一门比较难的技巧,不可能短期内达到比较高的境界,所以不要遇到麻烦就退缩了。半途而废是肯定不能成功的。
鼠绘的时候,手对鼠标的感觉、手拖动鼠标的速度和加速度都是很重要的。次重要的是按键、放键的时间要把握好,特别是在画线条、轮廓的时候,手按下和松开的时机一定要掌控好。
鼠标绘图时,千万不要小看键盘的作用,这可以让你更加pro,也可以大大提高你的效率。列举几个非常重要的快捷键:
v - 在修整线条和选择舞台对象的时候十分重要,可以说是舞台物体控制的灵魂!
a - 复杂曲线节点编辑必不可少的快捷键
n - 直线工具
y - 任意曲线工具
p - 钢笔工具(Beizer曲线在矢量图画中的作用我想不用多说吧)
k - 填充工具
e - 擦除工具,简单的擦除用v+del就可以了,但是复杂的,比如线条和填充之间的逻辑性擦除,用e的附属选项最好不过了
z - 放大工具,可作局部微调
j - 8.0新出工具,对象绘制
Alt+z - 缩小工具,便于看整体效果
Ctrl+z - 撤销工具,这个是非常重要的,建议在不做任何其他动作的时候,左手一指保持Ctrl+z的姿势
*alt+1 - 建议把这个作为ConvertLineToFill的快捷键,矢量图尽量用Fill,少用Line。矢量图形中,fill有太多的优点!当然特殊情况,比如教学软件中函数图像的绘制时,肯定是用line了。
鼠绘练习方法:找一些位图,转化为一个symbol,把透明度设置低一点,放到一个层并锁起,新建一个层,在新层上模拟那张位图的曲线,画新图。
FLASH MX2004 和FLASH8 图像导出功能基本一样
Flash中导出透明背景的动态GIF图形
1.点击“文件”菜单中的“发布设置”命令,在随后的“发布设置”对话框中的“格式”选项下,你会发现,软件默认只勾选了“Flash(.swf)”和“HTML(.htm)”这两个选项。要想导出GIF图像,事先得在此对话框中再选中“GIF图像(.gif)”这个选项后,点开随后出现的“GIF”选项卡。
2.在“GIF”这个选项卡下,在“回放”项中确认选中“动画”和“不断循环”这两项;在“选项”项中确认选中“优化颜色/抖动实底/交错/删除渐变色/平滑”这五种效果中的某一或几种;在“透明”项中点开右边的倒黑三角后确认选中“透明”项(这是你想做成透明背景的关键);点开“抖动”项右边的倒黑三角后选择一种抖动效果;点开“调色板类型”项右边的倒黑三角后选择一种调色板效果;点按“确定”。
3.点击“发布设置”对话框中的“发布”按钮,或者点击“文件”菜单中的“发布”命令后,再到你的“X:\Program Files\Macromedia\Flash MX”(这里“X”是指你的安装的Flash MX所在的分区)文件夹下,或者到你已经保存了编辑文件(.fla)所在的文件夹中,你会发现多出了三个扩展名不同但都是“未命名-1”为名的文件,其中“未命名-1.gif”就是透明背景的动态GIF图形成品!
注:当然了,也可直接点“文件”菜单下的“导出影片”命令后,先点开“保存类型”右边的倒黑三角并选中“GIF动画”,再找好存放位置并命名文件名后点按“保存”按钮。但这种方式输出的最后成品,其背景是不透明的!(文/姚永奎)
用Flash做的gif导出不变色的方法
直接在FLASH里导出GIF动画的质量很差。
用现在这种方法可以做到不失真
1、首先,做好的小FLASH动画。以BMP格式导出序列文件。
注意:影片剪辑元件和AS语句动画不能转

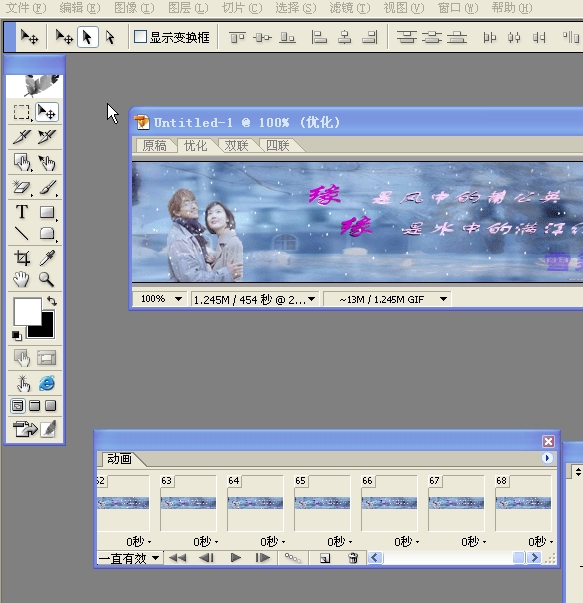
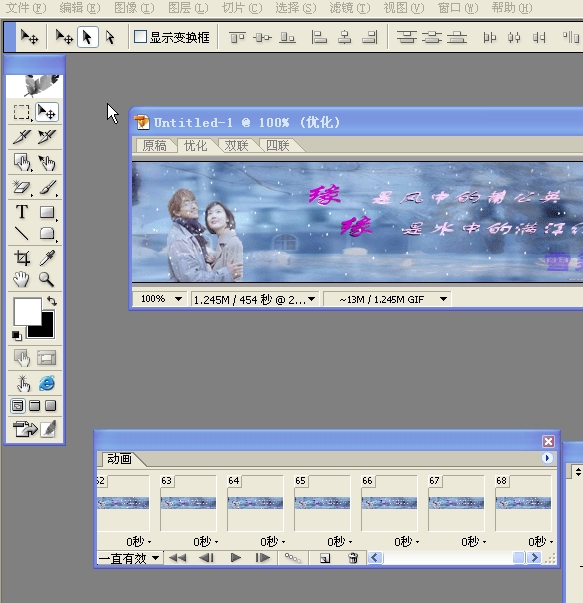
2.打开photoshop安装时自带的 ImageReady
或者打开photoshop ,点击文件>跳转到>ImageReady.也可以。
3.在ImageReady里,点击:文件--》导入——》作为帧的文件夹。
将FLASH里导出的bmp序列文件 ,导入到ImageReady里。
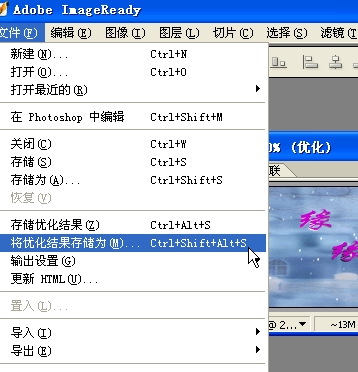
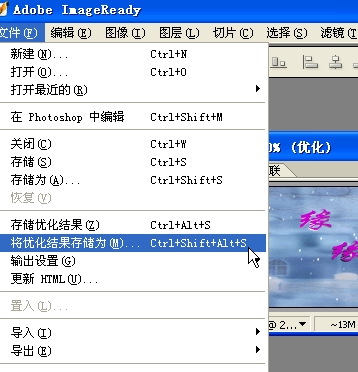
优化文件,预览一下满意后。就选:文件--》将优化结果存储为
取个文件名,保存为GIF图片。


以上教程来自:网络
Flash MX的发布方式
● Playback(播放)
Playback:确定Flash究竟是创建静态图像,还是创建动画。选择Static单选按钮则输出静态图像,选择Animated单选按钮则输出GIF动画。如果用户选择的是Animated,可以选择Loop Continuously,或者输入重复次数。
● Options(选项)
Options:为输出的GIF文件指定一系列的表现性能设置,其具体各项参数设置含义如下:
• Optimize Colors:从GIF文件的颜色表中将任何不用的颜色删掉。这大概可以将GIF文件的尺寸减小约1000~1500字节,同时不损害图像质量。但可能会增加对内存的使用。需要注意的是,如果使用的是Adaptive调色板的话,这个复选框是没有用的。
• Smooth:令输出位图消除锯齿或不消除锯齿。经过平滑处理可以产生高质量的位图图像。如果没有经过消除锯齿处理,文本的显示质量会相当差的。可是,经过消除锯齿处理后,那些放在彩色背景之上的图像周围会出现一个灰色像素的光环。如果有这样的光环出现,或者用户正在创建准备放在一个彩色背景之上的透明GIF图像时,那么在输出时不要进行平滑处理。关闭这个复选框可以令文件尺寸变小。
• Interlace:令输出的 GIF 图像在浏览器可以边下载边显示。一幅GIF交错图像可以让用户在文件完全下载之前看到基本的图形内容,同时对于缓慢的网络而言也令下载速度加快。对于GIF动画而言不可进行交错处理。
• Dither Solids:抖动处理可以应用于实色,也可以应用于渐变色和图像。
• Remove Gradients:将电影中所有的渐变色转换成实色,所用实色为渐变色的第1个颜色。渐变色往往会增加GIF图像尺寸,而且常常造成图像质量下降。选中这个复选框,用户必须要小心地从渐变色中选择第1个颜色,以避免出现预期之外的结果。默认值为 False。
● Transparent(透明度)
Transparent:确定电影的透明背景如何转换为GIF图像。用户可以从下拉列表中选择下列选项之一:
• Opaque(不透明):转换之后背景为不透明。
• Transparent(透明):转换之后背景为透明。
• Alpha:令所有低于极限Alpha值的颜色都完全透明。Alpha值高于极限值的颜色则保留。用户可以在右边的Threshold框内填上0~255之间任意值。128相当于50%的Alpha值。
● Dither(抖动)
Dither:打开或关闭抖动功能,指定抖动方法。所谓的抖动处理,就是当目前使用的调色板上没有某种颜色时,则显示一定范围内类似颜色的像素来模仿调色板上没有的颜色。抖动功能关闭后,Flash 会用颜色表上最接近指定颜色的实色来代替颜色表上没有的颜色。不是说抖动处理可以减小文件尺寸,而是可以对结果进行检查,看替代颜色是否满意。如果一幅透明图像包含有太多人工的痕迹,抖动处理可以提供帮助。抖动处理会增加文件尺寸。抖动处理有下列选项:
• None:关闭抖动处理。
• Ordered:在尽可能不增加或少增加文件尺寸的前提下提供良好的图像质量抖动。
• Diffusion:提供最佳的质量抖动,但要增加文件尺寸,而且处理的时间较上边Ordered选项要长。这个选项仅仅在 Web 216 color调色板时才能用。
● Palette Type(调色板)
Palette Type:定义用于图像的调色板。在该设置中含有下列选项:
• Web 216:使用标准的216色浏览器安全色调色板来创建GIF图像。这个选项产生的图像质量良好,服务器的处理速度也最快。
• Adaptive:分析图像中所用的颜色,为特定GIF图像创建一个独特的调色板。这个选项可以为图像创建最精确的颜色,但最后文件尺寸较上边选项要大。用户可以通过减少调色板上的颜色数来减小文件尺寸。Adaptive调色板在系统显示百万以上颜色时工作表现最佳。
• Web Snap Adaptive:同Adaptive调色板选项一样,但这个选项会将近似的颜色转为网络216色调色板。最后用于图像的调色板是经过优化的,但是如果可能,Flash还是使用 Web 216。如果在256色系统上使用Web 216调色板会产生较好的颜色效果。
• Custom:允许用户指定为当前图像优化过的调色板。这个选项对图像的处理速度同 Web 216 调色板是一样的。要想使用这个选项,用户首先必须熟悉如何创建和使用自定义调色板。当要选择一个自定义调色板时,单击对话框底部调色板框右边的标有省略号(...)的按钮并选择一个调色板文件。Flash可以支持以ACT格式保存的调色板。这和Fireworks以及其他主要的图形程序所输出的格式是一样的。
● Max Colors(最大颜色数)
Max Colors:设定GIF图像中的使用的颜色数。颜色数选择得越少,生成的文件尺寸也越小,但这可能会降低图像的颜色质量。用户在选择调色板类型(Palette Type)时选择的是 Adaptive或Web Snap,用户才可以为颜色数指定一个最大值。
4. PNG发布设置
PNG 是惟一的跨平台支持透明的位图格式。它也是 Macromedia 公司的另一个主页制作软件Fireworks本身所带的输出格式。和JPEG发布一样,用户只有标注一个不同的输出关键帧并将该帧标签为 #Static,才能输出所需的帧图像,否则 Flash 就会把电影的第1帧作为 PNG 图像输出。在Publish Setting对话框中单击PNG标签,将打开PNG选项卡,如图10-23所示。
用户可以使用发布设置对话框中的PNG选项卡上的控制器来对下列设置进行修改:
● Dimensions(尺寸)
Dimensions:设定输出位图图像的尺寸和用户在Width和Height文本框中输入的像素数一致。如果用户选中了Match Movie复选框,那么用户在Width和Height文本框中输入的数值就不起作用了,Flash就会将PNG图像生成和电影大小一样了。Flash会确保用户对图像宽高的指定永远保持和原始电影的宽高比一致。

● Bit (位数)
Bit:指定用于创建图像的单位像素的 bit 数。这个选项决定了用于电影创建的颜色数。对于256色的图像,选择10-bit;对于上万的颜色,选择24-bit;对于带有透明色的上万的颜色,选择带有Alpha的24-bit。bit值越高,生成的文件尺寸越大。
● Options(选项)
Options:为输出 PNG 图像指定一系列的表现性能设置。
• Optimize Colors:从PNG文件的颜色表中删除任何用不着的颜色。这样大约可以将文件的尺寸减小1000~1500字节,同时又不损害图像的质量。但是,对内存的占用和对服务器的处理速度要求更高。需要注意这个复选框对adaptive调色板不起作用。
• Smooth:打开或关闭对输出位图的消除锯齿处理。平滑处理可以生成更高质量的位图图像。没有经过消除锯齿处理的文本显示出来质量会非常之差,但是,如果图像是放置在彩色背景上,图像周围会出现一个灰色环。如果有这种情况出现,或者用户正在制作的是一个将要放置在彩色背景上的透明PNG图像,最好不要进行平滑处理。取消选中本复选框会使文件尺寸减小。
• Interlace:这个复选框令PNG图像在浏览器下载时增量显示。经过交错处理的PNG图像会在文件完全下载之前提供给用户一个基本的图形内容,同时对缓慢的网络来讲也会让下载速度加快。
• Dither Solids:让抖动处理除了应用于渐变色和图像外也应用于实色。
• Remove Gradients:根据渐变色第1种颜色将电影中所有的渐变色转换为实色。渐变色常常增加文件的尺寸,而且图像质量也不太好。使用这个复选框时,用户必须仔细选择用户的渐变色的第1个颜色,以免出现预料之外的效果。默认值是False。
● Dither(抖动)
Dither:打开或关闭抖动功能,指定抖动方法。所谓的抖动处理,就是当目前使用的调色板上没有某种颜色时,则显示一定范围内类似颜色的像素来模仿调色板上没有的颜色。抖动功能关闭后,Flash会用颜色表上最接近指定颜色的实色来代替颜色表上没有的颜色。不是说抖动处理可以减小文件尺寸,而是可以对结果进行检查看替代颜色是否满意。如果一幅透明图像包含有太多人工的痕迹,抖动处理可以提供帮助。抖动处理会增加文件尺寸。抖动处理有下列选项:
• None:关闭抖动处理。
• Ordered:在尽可能不增加或少增加文件尺寸的前提下提供良好的图像质量抖动。
• Diffusion:提供最佳的质量抖动,但要增加文件尺寸,而且处理的时间较上边Ordered选项要长。而且这个选项仅仅在 Web 216 color 调色板时才能用。
● Palette Type(图像的调色板)
Palette Type:定义用于图像的调色板。该设置含有下列选项:
• Web 216:使用标准的216色浏览器安全色调色板来创建PNG图像。这个选项产生的图像质量良好,而且在各种类型的浏览器中也最少出现颜色问题。
• Adaptive:分析图像中所用的颜色,为特定PNG图像创建一个独特的调色板。这个选项可以为图像创建最精确的颜色,但最后文件尺寸较Web216选项要大。
● Filter(过滤器)
Filter(过滤器):在此下拉列表框中,用户可以选择将Flash动画发布成PNG格式时所用的过滤器。
5. JPEG发布设置
使用JPEG格式可以将图像保存为高压缩比的24-bit位图。一般来讲,GIF格式适用于输出线条多的作品,而JPEG则更适用于输出包含有渐变色或者嵌入位图的图像。使用JPEG发布,只有在用户标注不同的输出关键帧并将该帧标签为#Static,才会将所需要在帧发布成JPEG文件格式,否则Flash会将电影的第1帧作为 JPEG 图像输出。在Publish Setting中单击JPEG标签,将打开JPEG选项卡,如图10-24所示。
使用发布设置对话框中的JPEG选项卡上的控制器可以对下列设置进行修改:
● Dimensions(尺寸)
Dimensions:设定输出的位图图像的尺寸大小和用户在Width和Height文本框中输入的像素数一致。如果用户把 Match Movie打开,Width和Height文本框中输入的数值就没有任何作用了,Flash会令输出的JPEG图像和电影的尺寸一致。Flash 能够确保用户所指定的输出图像尺寸的宽高比始终和用户的原始电影一致。
● Quality(质量)
Quality:控制JPEG文件的压缩比。图像质量较低,则文件尺寸就较小;而图像质量较高,则文件尺寸就会较大。用户可以通过对不同设置的比较,以确定一个图像尺寸和质量的最佳平衡点。

● Progressive(渐进)
Progressive:显示渐进的JPEG图像。这样的图像会在浏览器上逐渐显示,对于缓慢的网络而言,会使显示更快一些。这个复选框同GIF和PNG图像的交错显示类似。
6. QuickTime发布设置
利用QuickTime发布选项用户可以创建出QuickTime 4格式的电影。当Flash创建 QuickTime文件的时候,它是在一个单独的轨道上拷贝Flash电影。在QuickTime电影中播放Flash电影同在Flash播放器中播放一模一样,保留所有自身的交互功能。如果Flash电影包含有QuickTime电影,Flash会将其拷贝到一个新的QuickTime文件中的单独的轨道上。在Publish Settings对话框中单击QuickTime标签,将打开QuickTime选项卡,如图所示。

图 QuickTime选项卡
在该选项卡中用户可以对以下参数进行设置:
● Dimensions(尺寸)
Dimensions:设定 QuickTime 电影的尺寸按照用户在Width和Height文本框中输入的像素数值输出。如果用户选中了Match Movie复选框,那么Width和Height文本框中输入的数值就没有什么作用了,Flash会令新的电影的尺寸和Flash电影的尺寸一样。
● Alpha(透明度)
Alpha:决定QuickTime电影中的Flash电影的Alpha(透明)模式。请注意这个设置丝毫不影响Flash电影本身的Alpha设置。在此下拉列表框中有以下可供选择的选项:
• Alpha Transparent:使Flash电影透明。
• Copy:使Flash电影不透明。
• Auto:根据Flash自身所设定的情况而定,如果在Flash动画本身设置为透明,则发布后也为透明;如果本身不透明,则发布后也不透明。
● Layer(层)
Layer:定义Flash轨道放置在QuickTime电影中的位置,该参数含有以下3种选项:
• Top:将Flash轨道放置在QuickTime电影中的最上层。
• Bottom:将Flash轨道放置在QuickTime电影中的最底层。
• Auto:由Flash自动设置。
● Streaming Sound(流式声音)
Streaming Sound:将Flash电影中的所有流式音频导出到QuickTime电影中,并使用标准的QuickTime音频设置重新压缩音频。
● Controller(控制器)
Controller:指定用于播放被导出电影的QuickTime控制器类型。该选项包括None(无)、Standard(标准)和QuickTime VR。
● Playback(播放)
Playback:该设置包括以下3个选项:
• Loop(循环):决定QuickTime电影是否持续播放。
• Pause At Start(播放时暂停):指定QuickTime电影是否在打开时自动播放。
• Play every frame(播放所有帧):使QuickTime显示电影中的每一帧,选中此复选框后,将不播放声音。
● File(文件)
File:选中该复选框可以发布成独立的QuickTime电影。
10.2.2 设置预览
使用发布预览可以按照用户在发布预览菜单中选定的文件类型输出,并在默认的浏览器中打开。倘若用户浏览的是QuickTime 电影,发布预览就会自动启动QuickTime电影播放器。如果用户浏览的是一个已经发布的电影文件,Flash 就会自动启动播放器对该文件进行播放。
发布预览菜单会显示用户在发布设置对话框中所选择的格式。程序还可以利用当前的发布设置选项输出所有格式的文件。
使用Publish Preview命令预览文件的操作步骤是首先要使用Publish Setting对话框定义需要的输出选项,然后选择File→Publish Preview命令,由子菜单中选择用户要预览的文件格式即可,如图所示。
Flash将使用当前Publish Setting设置的选项值来创建指定格式的文件,该文件和Flash电影文件将保存于相同的位置。

图 使用发布预览命令
Flash MX的发布方式
因为Flash具有发布功能,用户只要简单地选取所希望的作品传输格式,调整这种格式允许的设置,选择菜单栏中的File→Publish 命令,Flash会在用户设置的基础上导出作品。
发布之前,选择File→Publish Settings 命令选择发布格式和指定设置。一旦用户输入了所有必须的发布设置选项之后,就可以通过选择 File→Publish命令,一次性重复输出所有选定的文件格式。Flash 会将用户指定给电影文件的发布设置和电影文件一起存放,所以每个电影文件都可以有自己不同的设置。
发布电影的具体操作步骤如下:
(1) 选择File→Publish Settings命令,打开Publish Settings对话框,如图10-10所示。在该对话框中为每个要创建的文件格式选取选项。
(2) 用户可以为文件输入一个电影的名称,如果在选中Use Default Name复选框后,系统会为该电影文件自动设置一个默认的名称:所有的文件名都将使用Flash文件的原始文件名,并在该文件名的后面加上各自的扩展名。
(3) 单击用户要修改的格式选项的标签,设置相应的格式选项。完成设置后单击Publish按钮,就会生成所有有关的文件。

10.2.1 发布设置
发布设置用于决定在发布Flash动画时使用哪种导出格式。默认情况下,Flash MX将设置成导出一个Flash(.SWF)文件和一个HTML文件。如果用户想自定义发布文件类型的设置,则必须在发布之前,进行发布设置的操作。
在Publisher Settings对话框中,如果用户选中所有要发布的格式,就会显示出有关发布设置的所有选项卡,通过设置这些选项卡中各格式的参数,用户可以灵活地对所发布的电影文件进行控制,下面分类介绍一下这些选项卡中各设置的具体作用和用法。
1. Flash发布设置
在Publish Setting对话框中单击Flash标签,将打开Flash选项卡,如图10-11所示。

Flash选项卡
使用Flash选项卡用户可以改变以下设置:
● Version(播放版本)
Version:指定导出的电影将在哪个版本的Flash Player上播放。单击Version下拉列表框中的下拉箭头,打开Version下拉列表,如图10-12所示,从该列表中选择一种Flash版本。

Version下拉列表
● Load Order(载入顺序)
Load Order:决定首帧所有层的下载方式。如果网络或调制解调器连接速度较慢,则Flash将绘制部分电影以便可用。此选项可以决定哪些内容将在电影下载时首先出现。Load Order选项只影响首帧,如图10-13所示。其中Botton Up表示从下到上载入,Top down表示从上到下载入。

Load Order选项
● Options(选项)
在Options选项区域中有以下几个选项:
• Generate Size Report(生成文件大小报告)
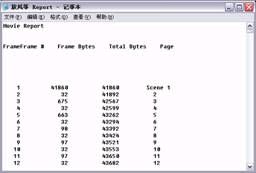
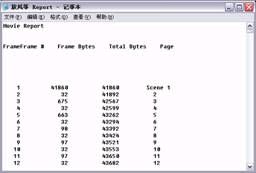
Generate Size Report:在发布过程中生成一个文本文件。这可以给如何使电影文件最小化提供有益的帮助。文件大小报告将显示所生成的Flash 电影文件中不同部分的字节数。报告的名称和导出的电影名称相同,并在后面加上Report名称,它的扩展名为txt。例如电影loading的大小报告将被命名为loading Report.txt,如图10-14所示的就是一个打开的文件大小报告。

图10-14 生成的文件大小报告
• Protect Form Import(防止导入)
Protect Form Import:选中该复选框后,如果将此Flash放置到Web页面上,它将不能够被下载。通过此方法可以防止他人从Web页上下载用户的Flash电影,然后重新导入到Flash中,以窃取用户的劳动成果。
• Omit Trace actions(忽略追踪动作)
Omit Trace actions:选中该复选框将忽略当前电影的追踪状态。
• Debugging Permitted(允许调试)
Debugging Permitted(允许调试):选中该复选框后,如果在动画播放过程中,系统探测到有影响到下载性能的缺陷,可以自动对该缺陷进行调试,并进行自动优化。
• Compress Movie(压缩影片)
Compress Movie:一般制作的影片文件比较大,需要进行压缩,选中该复选框后,将对影片压缩。
● Password(密码)
Password: 设置此选项后,如果要对该Flash进行下载播放,必须先输入相应的密码。
● JPEG(JPEG图像质量)
JPEG:决定文件中包含的位图图像应用JPEG 文件格式压缩的比重。较低的图像质量将产生较小的文件,而较高图像质量将产生较大的文件。如导出的图像中不包含位图图像,则该设置将不产生任何作用。
● Audio(音频)和Audio Event(音频事件)
Audio和Audio Event:单击这两个选项面后的Set按钮,将弹出如图10-15所示的Sound Setting对话框,在此对话框中用户可以指定播放时的流式声音和事件声音的采样率和压缩方式,这些设置仅对电影中尚未指定事件属性的声音有效。如果选中Override Sound Settings(忽略声音设置)复选框,则以上两项设置对电影中的所有声音都有效。

图10-15 Sound Setting对话框
2. HTML发布设置
如果想在浏览器中播放 Flash 电影,用户必须先创建一个用来启动电影并指定浏览器设置的 HTML 文档。这个工作可以由 Publish 来自动生成必要的文档。
文档中有参数指定电影在浏览器窗口中出现的位置、背景色、电影尺寸等。对于这些及其他一些参数,用户可以在发布设置对话框中的 HTML 选项卡上进行修改。在Publish Settings对话框中单击HTML标签,将打开HTML选项卡,如图10-16所示。

图10-16 HTML选项卡
Flash 能够插入一些用户在模板文档中指定的HTML参数。模板文档可以是任何包含有关模板变量的文本文件。模板可以是普通的 HTML 文件,也可以是包含有一些特殊的注释器代码,如 Cold Fusion 或 ASP的文档。用户可以从Flash中附带的模板选择使用。模板中有一些浏览器显示的简单的电影,还有一些用于浏览器检测和其他功能的高级的模板。用户可以使用程序附带的模板,也可以自创模板。
在发布设置对话框中的 HTML选项卡上可以控制修改下列设置:
● Template(指定使用的模板)
Template:Flash程序所附带的所有的模板均会显示在弹出菜单中。对每一个模板的介绍,用户可以从弹出菜单中选取模板,然后单击右边的 Info 按钮获得。如果用户未指定选用模板,Flash 会自动选用名字为 Default.html;如果 Default.html 不存在,Flash 会选用模板下拉列表中第一个模板。
Flash 会使用和电影同样的名字来保存修改过的模板,但扩展名是模板文件的扩展名。例如,如果用户选取一个名字为 Standard.asp 的模板用于名字为 lwMovie.swf 的电影,则最后保存的模板名字就是 lwMovie.asp。
● Dimensions(尺寸)
Dimensions(尺寸):该选项用来设定在Object和Embed标签之间的 Width和Height属性值。这个设置在下拉列表中一共有3个选项,如图10-17所示。其中各选项的含义如下:
• Match Movie(匹配电影):设定尺寸和电影的大小相同,这是默认设置。
• Pixels(像素):允许用户在Width和Height文本框中填上像素数。
• Percent(百分比):允许用户设定电影相对于浏览器窗口的大小百分比。将百分比值填到Width和Height文本框中。

图10-17 设置电影高度和宽度
● Playback(播放)
Playback:给位于Object和Embed标签之间的 LOOP,PLAY,MENU和DEVICE FONT 参数设定参数值,其中各项设置的含义如下:
• Paused at Start(启动时暂停):设定 PLAY 的参数值为FALSE,暂停电影播放,直到访问者或者单击电影中的播放按钮,或者选择快捷菜单中的Play开始播放为止。Paused at Start 在默认状态下是取消选中的,所以一般电影一旦载入就会立即开始播放。
• Loop(循环):设定LOOP的参数值为TRUE,当电影播放到最后1帧时重复播放电影。如果没有选中这个复选框,电影在播放到最后1帧时就会停止播放。Loop在默认状态下是选中的。
• Display Menu(显示菜单):设定MENU的参数值为 TRUE,设定一个当用户鼠标右击电影时可供使用的快捷菜单,Display Menu在默认状态下是选中的。如果用户希望快捷菜单中只有About Flash一个选项的话,就取消选中本复选框。
• Device Font(设备字体):设定DEVICE FONT的参数值为TRUE,使用经过消除锯齿处理的系统字体替换那些用户系统中未安装的字体。Device Font在默认状态下是选中的。
● Quality(质量)
Quality:设定位于Object和Embed标签之间的Quality参数值,确定消除锯齿处理的标准。这是因为消除锯齿的处理会要求一个较快的处理器来对每一帧进行平滑,然后才能呈现在屏幕上,Quality参数指定表现性能和播放速度哪个优先。其可选设置如图10-18所示,其中各选项的含义如下:
• low:这个选项令播放速度优先于表现性能。选择这个选项,消除锯齿功能始终不工作。
• Auto low:强调播放速度第一,但是只要有可能也要改善表现性能。选择这个选项后,当开始播放时,消除锯齿功能是关闭的。如果Flash检测到处理器可以应付得过来,则将消除锯齿功能打开。
• Auto high:强调播放速度和表现性能同等重要,但是如果播放速度需要,则牺牲表现性能。选择这个选项后,当开始播放时,消除锯齿功能是打开的。假如实际的帧读取速度低于指定值时,消除锯齿功能就会关闭,以改善播放速度。用户可以用这个设置来模仿 View→Antialias 命令。
• High:这个选项令表现性能优先于播放速度。选择这个选项,消除锯齿功能始终处于工作状态。如果电影中没有动画,则位图被进行平滑处理;如果电影中有动画,则位图不被进行平滑处理。对于Quality的设置而言,这个选项是默认选项。
• Best:在不考虑播放速度的前提下提供最佳显示质量。所有的输出都经过消除锯齿处理,所有的位图都进行平滑处理。

图10-18 设定显示质量
● Window Mode(窗口模式)
Window Mode:设定Object标签之间的Wmode参数,这个参数允许用户充分利用 Internet Explorer 5.0中的透明电影、绝对位置和分层等功能。这个选项仅用于带有Flash Active X控制功能的Internet Explorer的Windows版本。其可选设置如图10-19所示,其中各选项的含义如下:
• Window:将Wmode参数值设为Window,然后在网页中自己的矩形窗口中播放电影。这一设置通常可以提供最快速的动画表现性能。
• Opaque Windowless:设定Wmode参数值为Opaque。如果用户要在Flash电影背后移动元素,同时又不想这些元素表露出来,就可以使用这个选项。
• Transparent Windowless:设定 Wmode的参数值为Transparent。这个选项可以将嵌有电影的网页的背景透过电影透明部分显露出来。而当用户使用了这个选项后,动画的运行可能会慢下来。

10-19 设定窗口模式
● HTML Alignment(HTML对齐方式)
HTML Alignment:指定Object、Embed和Img 标签的Align属性,以确定电影窗口在浏览器窗口中的位置。其可选设置如图10-20所示,其中各选项的含义如下:
• Default:将电影位于浏览器窗口的中央,如果浏览器窗口小于电影窗口,则对电影的边缘进行剪切。
• Left:将电影位于浏览器窗口的左边,如果需要,剪切电影的上下和右边部分。
• Right:将电影位于浏览器窗口的右边,如果需要,剪切电影的上下和左边部分。
• Top:将电影位于浏览器窗口的最上边,如果需要,剪切电影的左右和下边部分。
• Bottom:将电影位于浏览器窗口的最下边,如果需要,剪切电影的左右和上边部分。
● Scale(缩放)
Scale:决定位于Object和Embed 标签内的Scale参数值,定义电影在用户所指定的宽度和高度边界内如何放置。这一选项只有当用户输入的宽度和高度设置同电影的原始尺寸不同时才应用。其可选设置如图10-21所示,其中各选项的含义如下:
• Default(Show all):让整个电影在指定区域内可视,同时保持原始电影的宽高比。不会有扭曲现象发生。边界可以出现在电影的两边。
• No border:将电影缩放以满足指定区域大小,同时保持电影原始宽高比不变。不会有扭曲现象发生,但部分电影可能被切掉。
• Exact fit:让整个电影在指定区域可视。但不保证保留电影原来的宽高比,而且可能发生扭曲。


图10-20 设定HTML对齐方式 图10-21 设定电影缩放选项
● Flash Alignment(Flash对齐方式)
Flash Alignment:设定Object和Embed标签内的Salign参数。用户从 Horizontal和Vertical 弹出菜单中选择的设置决定电影如何在电影窗口内放置,以及如果电影必须剪切以适应窗口的话如何剪切。在Horizontal弹出菜单中可以选择 Left,Center或Right;在Vertical弹出菜单中选择Top,Center或Bottom。
● Show Warning Messages(显示警告信息)
Show Warning Messages:决定Flash是否显示错误信息警告有关标签设置冲突。例如,当这个选项选定后,如果模板包括有代码指向一个用户并未指定的替代图像,这时就会显示一个错误信息。
3. GIF发布设置
GIF文件提供了一种简单的方法输出用于网页的绘画和简单动画。标准的GIF文件其实就是简单的经过压缩的位图。GIF动画(有时叫做GIF89a)提供了输出简短动画序列的方法。Flash可以对GIF动画进行优化,仅存放帧到帧的变化。
Flash能够为GIF图像生成映射图,这样原来电影中同有关地址连接的按钮在 GIF 图像中继续发挥链接功能。Flash将导出电影中的首帧作为GIF,但是也可以通过输入帧标记来导出不同的关键帧。如果没有指定导出的帧区域,则Flash将导出当前电影中的所有帧作为动画GIF。指定帧区域的方法是输入首帧和末帧的帧标记。
在Publish Settings对话框中单击GIF标签,将打开GIF选项卡,如图10-22所示。使用发布设置对话框中GIF选项卡可以对以下设置进行修改:
● Dimensions(尺寸)
Dimensions:设定输出的位图图像的大小为用户在Width和Height文本框中输入的像素数。如果用户选中Match Movie复选框,则用户在Width和Height文本框中输入的值就没有任何效果,Flash会让GIF图像的大小和电影的大小一致。Flash可以确保用户所指定的大小始终同用户的原始图像的宽高比保持一致。
首先,先截取了行走中一个完整的动作。这个例子中,我截的是15帧。每个帧上都标了序号(见图层2中)。
1、洋葱皮下的动作。
完整的动作——位置移动 导出的GIF效果:
2、所有的帧,都居中下的效果。
所有的帧,都居中
完整的动作——原地动作 导出的GIF效果:
感觉效果不好,有重叠的部分,要减去。
3、减去1图下面红色线表示的重叠部分(7-15帧),剩余前面6帧,然后居中显示——原地踏步效果。
减去1图的重复部分导出的GIF效果:
4、再继续削减至3帧,保留2、3、6帧。
减至3帧,导出的GIF效果:
比较笨,第一次发贴子,不会贴图,只好在下面了。







 鼠绘技巧
鼠绘技巧 作者:awflasher
首先,要清楚,鼠绘是一门比较难的技巧,不可能短期内达到比较高的境界,所以不要遇到麻烦就退缩了。半途而废是肯定不能成功的。
鼠绘的时候,手对鼠标的感觉、手拖动鼠标的速度和加速度都是很重要的。次重要的是按键、放键的时间要把握好,特别是在画线条、轮廓的时候,手按下和松开的时机一定要掌控好。
鼠标绘图时,千万不要小看键盘的作用,这可以让你更加pro,也可以大大提高你的效率。列举几个非常重要的快捷键:
v - 在修整线条和选择舞台对象的时候十分重要,可以说是舞台物体控制的灵魂!
a - 复杂曲线节点编辑必不可少的快捷键
n - 直线工具
y - 任意曲线工具
p - 钢笔工具(Beizer曲线在矢量图画中的作用我想不用多说吧)
k - 填充工具
e - 擦除工具,简单的擦除用v+del就可以了,但是复杂的,比如线条和填充之间的逻辑性擦除,用e的附属选项最好不过了
z - 放大工具,可作局部微调
j - 8.0新出工具,对象绘制
Alt+z - 缩小工具,便于看整体效果
Ctrl+z - 撤销工具,这个是非常重要的,建议在不做任何其他动作的时候,左手一指保持Ctrl+z的姿势
*alt+1 - 建议把这个作为ConvertLineToFill的快捷键,矢量图尽量用Fill,少用Line。矢量图形中,fill有太多的优点!当然特殊情况,比如教学软件中函数图像的绘制时,肯定是用line了。
鼠绘练习方法:找一些位图,转化为一个symbol,把透明度设置低一点,放到一个层并锁起,新建一个层,在新层上模拟那张位图的曲线,画新图。
FLASH MX2004 和FLASH8 图像导出功能基本一样
Flash中导出透明背景的动态GIF图形
1.点击“文件”菜单中的“发布设置”命令,在随后的“发布设置”对话框中的“格式”选项下,你会发现,软件默认只勾选了“Flash(.swf)”和“HTML(.htm)”这两个选项。要想导出GIF图像,事先得在此对话框中再选中“GIF图像(.gif)”这个选项后,点开随后出现的“GIF”选项卡。
2.在“GIF”这个选项卡下,在“回放”项中确认选中“动画”和“不断循环”这两项;在“选项”项中确认选中“优化颜色/抖动实底/交错/删除渐变色/平滑”这五种效果中的某一或几种;在“透明”项中点开右边的倒黑三角后确认选中“透明”项(这是你想做成透明背景的关键);点开“抖动”项右边的倒黑三角后选择一种抖动效果;点开“调色板类型”项右边的倒黑三角后选择一种调色板效果;点按“确定”。
3.点击“发布设置”对话框中的“发布”按钮,或者点击“文件”菜单中的“发布”命令后,再到你的“X:\Program Files\Macromedia\Flash MX”(这里“X”是指你的安装的Flash MX所在的分区)文件夹下,或者到你已经保存了编辑文件(.fla)所在的文件夹中,你会发现多出了三个扩展名不同但都是“未命名-1”为名的文件,其中“未命名-1.gif”就是透明背景的动态GIF图形成品!
注:当然了,也可直接点“文件”菜单下的“导出影片”命令后,先点开“保存类型”右边的倒黑三角并选中“GIF动画”,再找好存放位置并命名文件名后点按“保存”按钮。但这种方式输出的最后成品,其背景是不透明的!(文/姚永奎)
用Flash做的gif导出不变色的方法
直接在FLASH里导出GIF动画的质量很差。
用现在这种方法可以做到不失真
1、首先,做好的小FLASH动画。以BMP格式导出序列文件。
注意:影片剪辑元件和AS语句动画不能转

2.打开photoshop安装时自带的 ImageReady
或者打开photoshop ,点击文件>跳转到>ImageReady.也可以。
3.在ImageReady里,点击:文件--》导入——》作为帧的文件夹。
将FLASH里导出的bmp序列文件 ,导入到ImageReady里。
优化文件,预览一下满意后。就选:文件--》将优化结果存储为
取个文件名,保存为GIF图片。


以上教程来自:网络
Flash MX的发布方式
● Playback(播放)
Playback:确定Flash究竟是创建静态图像,还是创建动画。选择Static单选按钮则输出静态图像,选择Animated单选按钮则输出GIF动画。如果用户选择的是Animated,可以选择Loop Continuously,或者输入重复次数。
● Options(选项)
Options:为输出的GIF文件指定一系列的表现性能设置,其具体各项参数设置含义如下:
• Optimize Colors:从GIF文件的颜色表中将任何不用的颜色删掉。这大概可以将GIF文件的尺寸减小约1000~1500字节,同时不损害图像质量。但可能会增加对内存的使用。需要注意的是,如果使用的是Adaptive调色板的话,这个复选框是没有用的。
• Smooth:令输出位图消除锯齿或不消除锯齿。经过平滑处理可以产生高质量的位图图像。如果没有经过消除锯齿处理,文本的显示质量会相当差的。可是,经过消除锯齿处理后,那些放在彩色背景之上的图像周围会出现一个灰色像素的光环。如果有这样的光环出现,或者用户正在创建准备放在一个彩色背景之上的透明GIF图像时,那么在输出时不要进行平滑处理。关闭这个复选框可以令文件尺寸变小。
• Interlace:令输出的 GIF 图像在浏览器可以边下载边显示。一幅GIF交错图像可以让用户在文件完全下载之前看到基本的图形内容,同时对于缓慢的网络而言也令下载速度加快。对于GIF动画而言不可进行交错处理。
• Dither Solids:抖动处理可以应用于实色,也可以应用于渐变色和图像。
• Remove Gradients:将电影中所有的渐变色转换成实色,所用实色为渐变色的第1个颜色。渐变色往往会增加GIF图像尺寸,而且常常造成图像质量下降。选中这个复选框,用户必须要小心地从渐变色中选择第1个颜色,以避免出现预期之外的结果。默认值为 False。
● Transparent(透明度)
Transparent:确定电影的透明背景如何转换为GIF图像。用户可以从下拉列表中选择下列选项之一:
• Opaque(不透明):转换之后背景为不透明。
• Transparent(透明):转换之后背景为透明。
• Alpha:令所有低于极限Alpha值的颜色都完全透明。Alpha值高于极限值的颜色则保留。用户可以在右边的Threshold框内填上0~255之间任意值。128相当于50%的Alpha值。
● Dither(抖动)
Dither:打开或关闭抖动功能,指定抖动方法。所谓的抖动处理,就是当目前使用的调色板上没有某种颜色时,则显示一定范围内类似颜色的像素来模仿调色板上没有的颜色。抖动功能关闭后,Flash 会用颜色表上最接近指定颜色的实色来代替颜色表上没有的颜色。不是说抖动处理可以减小文件尺寸,而是可以对结果进行检查,看替代颜色是否满意。如果一幅透明图像包含有太多人工的痕迹,抖动处理可以提供帮助。抖动处理会增加文件尺寸。抖动处理有下列选项:
• None:关闭抖动处理。
• Ordered:在尽可能不增加或少增加文件尺寸的前提下提供良好的图像质量抖动。
• Diffusion:提供最佳的质量抖动,但要增加文件尺寸,而且处理的时间较上边Ordered选项要长。这个选项仅仅在 Web 216 color调色板时才能用。
● Palette Type(调色板)
Palette Type:定义用于图像的调色板。在该设置中含有下列选项:
• Web 216:使用标准的216色浏览器安全色调色板来创建GIF图像。这个选项产生的图像质量良好,服务器的处理速度也最快。
• Adaptive:分析图像中所用的颜色,为特定GIF图像创建一个独特的调色板。这个选项可以为图像创建最精确的颜色,但最后文件尺寸较上边选项要大。用户可以通过减少调色板上的颜色数来减小文件尺寸。Adaptive调色板在系统显示百万以上颜色时工作表现最佳。
• Web Snap Adaptive:同Adaptive调色板选项一样,但这个选项会将近似的颜色转为网络216色调色板。最后用于图像的调色板是经过优化的,但是如果可能,Flash还是使用 Web 216。如果在256色系统上使用Web 216调色板会产生较好的颜色效果。
• Custom:允许用户指定为当前图像优化过的调色板。这个选项对图像的处理速度同 Web 216 调色板是一样的。要想使用这个选项,用户首先必须熟悉如何创建和使用自定义调色板。当要选择一个自定义调色板时,单击对话框底部调色板框右边的标有省略号(...)的按钮并选择一个调色板文件。Flash可以支持以ACT格式保存的调色板。这和Fireworks以及其他主要的图形程序所输出的格式是一样的。
● Max Colors(最大颜色数)
Max Colors:设定GIF图像中的使用的颜色数。颜色数选择得越少,生成的文件尺寸也越小,但这可能会降低图像的颜色质量。用户在选择调色板类型(Palette Type)时选择的是 Adaptive或Web Snap,用户才可以为颜色数指定一个最大值。
4. PNG发布设置
PNG 是惟一的跨平台支持透明的位图格式。它也是 Macromedia 公司的另一个主页制作软件Fireworks本身所带的输出格式。和JPEG发布一样,用户只有标注一个不同的输出关键帧并将该帧标签为 #Static,才能输出所需的帧图像,否则 Flash 就会把电影的第1帧作为 PNG 图像输出。在Publish Setting对话框中单击PNG标签,将打开PNG选项卡,如图10-23所示。
用户可以使用发布设置对话框中的PNG选项卡上的控制器来对下列设置进行修改:
● Dimensions(尺寸)
Dimensions:设定输出位图图像的尺寸和用户在Width和Height文本框中输入的像素数一致。如果用户选中了Match Movie复选框,那么用户在Width和Height文本框中输入的数值就不起作用了,Flash就会将PNG图像生成和电影大小一样了。Flash会确保用户对图像宽高的指定永远保持和原始电影的宽高比一致。

● Bit (位数)
Bit:指定用于创建图像的单位像素的 bit 数。这个选项决定了用于电影创建的颜色数。对于256色的图像,选择10-bit;对于上万的颜色,选择24-bit;对于带有透明色的上万的颜色,选择带有Alpha的24-bit。bit值越高,生成的文件尺寸越大。
● Options(选项)
Options:为输出 PNG 图像指定一系列的表现性能设置。
• Optimize Colors:从PNG文件的颜色表中删除任何用不着的颜色。这样大约可以将文件的尺寸减小1000~1500字节,同时又不损害图像的质量。但是,对内存的占用和对服务器的处理速度要求更高。需要注意这个复选框对adaptive调色板不起作用。
• Smooth:打开或关闭对输出位图的消除锯齿处理。平滑处理可以生成更高质量的位图图像。没有经过消除锯齿处理的文本显示出来质量会非常之差,但是,如果图像是放置在彩色背景上,图像周围会出现一个灰色环。如果有这种情况出现,或者用户正在制作的是一个将要放置在彩色背景上的透明PNG图像,最好不要进行平滑处理。取消选中本复选框会使文件尺寸减小。
• Interlace:这个复选框令PNG图像在浏览器下载时增量显示。经过交错处理的PNG图像会在文件完全下载之前提供给用户一个基本的图形内容,同时对缓慢的网络来讲也会让下载速度加快。
• Dither Solids:让抖动处理除了应用于渐变色和图像外也应用于实色。
• Remove Gradients:根据渐变色第1种颜色将电影中所有的渐变色转换为实色。渐变色常常增加文件的尺寸,而且图像质量也不太好。使用这个复选框时,用户必须仔细选择用户的渐变色的第1个颜色,以免出现预料之外的效果。默认值是False。
● Dither(抖动)
Dither:打开或关闭抖动功能,指定抖动方法。所谓的抖动处理,就是当目前使用的调色板上没有某种颜色时,则显示一定范围内类似颜色的像素来模仿调色板上没有的颜色。抖动功能关闭后,Flash会用颜色表上最接近指定颜色的实色来代替颜色表上没有的颜色。不是说抖动处理可以减小文件尺寸,而是可以对结果进行检查看替代颜色是否满意。如果一幅透明图像包含有太多人工的痕迹,抖动处理可以提供帮助。抖动处理会增加文件尺寸。抖动处理有下列选项:
• None:关闭抖动处理。
• Ordered:在尽可能不增加或少增加文件尺寸的前提下提供良好的图像质量抖动。
• Diffusion:提供最佳的质量抖动,但要增加文件尺寸,而且处理的时间较上边Ordered选项要长。而且这个选项仅仅在 Web 216 color 调色板时才能用。
● Palette Type(图像的调色板)
Palette Type:定义用于图像的调色板。该设置含有下列选项:
• Web 216:使用标准的216色浏览器安全色调色板来创建PNG图像。这个选项产生的图像质量良好,而且在各种类型的浏览器中也最少出现颜色问题。
• Adaptive:分析图像中所用的颜色,为特定PNG图像创建一个独特的调色板。这个选项可以为图像创建最精确的颜色,但最后文件尺寸较Web216选项要大。
● Filter(过滤器)
Filter(过滤器):在此下拉列表框中,用户可以选择将Flash动画发布成PNG格式时所用的过滤器。
5. JPEG发布设置
使用JPEG格式可以将图像保存为高压缩比的24-bit位图。一般来讲,GIF格式适用于输出线条多的作品,而JPEG则更适用于输出包含有渐变色或者嵌入位图的图像。使用JPEG发布,只有在用户标注不同的输出关键帧并将该帧标签为#Static,才会将所需要在帧发布成JPEG文件格式,否则Flash会将电影的第1帧作为 JPEG 图像输出。在Publish Setting中单击JPEG标签,将打开JPEG选项卡,如图10-24所示。
使用发布设置对话框中的JPEG选项卡上的控制器可以对下列设置进行修改:
● Dimensions(尺寸)
Dimensions:设定输出的位图图像的尺寸大小和用户在Width和Height文本框中输入的像素数一致。如果用户把 Match Movie打开,Width和Height文本框中输入的数值就没有任何作用了,Flash会令输出的JPEG图像和电影的尺寸一致。Flash 能够确保用户所指定的输出图像尺寸的宽高比始终和用户的原始电影一致。
● Quality(质量)
Quality:控制JPEG文件的压缩比。图像质量较低,则文件尺寸就较小;而图像质量较高,则文件尺寸就会较大。用户可以通过对不同设置的比较,以确定一个图像尺寸和质量的最佳平衡点。

● Progressive(渐进)
Progressive:显示渐进的JPEG图像。这样的图像会在浏览器上逐渐显示,对于缓慢的网络而言,会使显示更快一些。这个复选框同GIF和PNG图像的交错显示类似。
6. QuickTime发布设置
利用QuickTime发布选项用户可以创建出QuickTime 4格式的电影。当Flash创建 QuickTime文件的时候,它是在一个单独的轨道上拷贝Flash电影。在QuickTime电影中播放Flash电影同在Flash播放器中播放一模一样,保留所有自身的交互功能。如果Flash电影包含有QuickTime电影,Flash会将其拷贝到一个新的QuickTime文件中的单独的轨道上。在Publish Settings对话框中单击QuickTime标签,将打开QuickTime选项卡,如图所示。

图 QuickTime选项卡
在该选项卡中用户可以对以下参数进行设置:
● Dimensions(尺寸)
Dimensions:设定 QuickTime 电影的尺寸按照用户在Width和Height文本框中输入的像素数值输出。如果用户选中了Match Movie复选框,那么Width和Height文本框中输入的数值就没有什么作用了,Flash会令新的电影的尺寸和Flash电影的尺寸一样。
● Alpha(透明度)
Alpha:决定QuickTime电影中的Flash电影的Alpha(透明)模式。请注意这个设置丝毫不影响Flash电影本身的Alpha设置。在此下拉列表框中有以下可供选择的选项:
• Alpha Transparent:使Flash电影透明。
• Copy:使Flash电影不透明。
• Auto:根据Flash自身所设定的情况而定,如果在Flash动画本身设置为透明,则发布后也为透明;如果本身不透明,则发布后也不透明。
● Layer(层)
Layer:定义Flash轨道放置在QuickTime电影中的位置,该参数含有以下3种选项:
• Top:将Flash轨道放置在QuickTime电影中的最上层。
• Bottom:将Flash轨道放置在QuickTime电影中的最底层。
• Auto:由Flash自动设置。
● Streaming Sound(流式声音)
Streaming Sound:将Flash电影中的所有流式音频导出到QuickTime电影中,并使用标准的QuickTime音频设置重新压缩音频。
● Controller(控制器)
Controller:指定用于播放被导出电影的QuickTime控制器类型。该选项包括None(无)、Standard(标准)和QuickTime VR。
● Playback(播放)
Playback:该设置包括以下3个选项:
• Loop(循环):决定QuickTime电影是否持续播放。
• Pause At Start(播放时暂停):指定QuickTime电影是否在打开时自动播放。
• Play every frame(播放所有帧):使QuickTime显示电影中的每一帧,选中此复选框后,将不播放声音。
● File(文件)
File:选中该复选框可以发布成独立的QuickTime电影。
10.2.2 设置预览
使用发布预览可以按照用户在发布预览菜单中选定的文件类型输出,并在默认的浏览器中打开。倘若用户浏览的是QuickTime 电影,发布预览就会自动启动QuickTime电影播放器。如果用户浏览的是一个已经发布的电影文件,Flash 就会自动启动播放器对该文件进行播放。
发布预览菜单会显示用户在发布设置对话框中所选择的格式。程序还可以利用当前的发布设置选项输出所有格式的文件。
使用Publish Preview命令预览文件的操作步骤是首先要使用Publish Setting对话框定义需要的输出选项,然后选择File→Publish Preview命令,由子菜单中选择用户要预览的文件格式即可,如图所示。
Flash将使用当前Publish Setting设置的选项值来创建指定格式的文件,该文件和Flash电影文件将保存于相同的位置。

图 使用发布预览命令
Flash MX的发布方式
因为Flash具有发布功能,用户只要简单地选取所希望的作品传输格式,调整这种格式允许的设置,选择菜单栏中的File→Publish 命令,Flash会在用户设置的基础上导出作品。
发布之前,选择File→Publish Settings 命令选择发布格式和指定设置。一旦用户输入了所有必须的发布设置选项之后,就可以通过选择 File→Publish命令,一次性重复输出所有选定的文件格式。Flash 会将用户指定给电影文件的发布设置和电影文件一起存放,所以每个电影文件都可以有自己不同的设置。
发布电影的具体操作步骤如下:
(1) 选择File→Publish Settings命令,打开Publish Settings对话框,如图10-10所示。在该对话框中为每个要创建的文件格式选取选项。
(2) 用户可以为文件输入一个电影的名称,如果在选中Use Default Name复选框后,系统会为该电影文件自动设置一个默认的名称:所有的文件名都将使用Flash文件的原始文件名,并在该文件名的后面加上各自的扩展名。
(3) 单击用户要修改的格式选项的标签,设置相应的格式选项。完成设置后单击Publish按钮,就会生成所有有关的文件。

10.2.1 发布设置
发布设置用于决定在发布Flash动画时使用哪种导出格式。默认情况下,Flash MX将设置成导出一个Flash(.SWF)文件和一个HTML文件。如果用户想自定义发布文件类型的设置,则必须在发布之前,进行发布设置的操作。
在Publisher Settings对话框中,如果用户选中所有要发布的格式,就会显示出有关发布设置的所有选项卡,通过设置这些选项卡中各格式的参数,用户可以灵活地对所发布的电影文件进行控制,下面分类介绍一下这些选项卡中各设置的具体作用和用法。
1. Flash发布设置
在Publish Setting对话框中单击Flash标签,将打开Flash选项卡,如图10-11所示。

Flash选项卡
使用Flash选项卡用户可以改变以下设置:
● Version(播放版本)
Version:指定导出的电影将在哪个版本的Flash Player上播放。单击Version下拉列表框中的下拉箭头,打开Version下拉列表,如图10-12所示,从该列表中选择一种Flash版本。

Version下拉列表
● Load Order(载入顺序)
Load Order:决定首帧所有层的下载方式。如果网络或调制解调器连接速度较慢,则Flash将绘制部分电影以便可用。此选项可以决定哪些内容将在电影下载时首先出现。Load Order选项只影响首帧,如图10-13所示。其中Botton Up表示从下到上载入,Top down表示从上到下载入。

Load Order选项
● Options(选项)
在Options选项区域中有以下几个选项:
• Generate Size Report(生成文件大小报告)
Generate Size Report:在发布过程中生成一个文本文件。这可以给如何使电影文件最小化提供有益的帮助。文件大小报告将显示所生成的Flash 电影文件中不同部分的字节数。报告的名称和导出的电影名称相同,并在后面加上Report名称,它的扩展名为txt。例如电影loading的大小报告将被命名为loading Report.txt,如图10-14所示的就是一个打开的文件大小报告。

图10-14 生成的文件大小报告
• Protect Form Import(防止导入)
Protect Form Import:选中该复选框后,如果将此Flash放置到Web页面上,它将不能够被下载。通过此方法可以防止他人从Web页上下载用户的Flash电影,然后重新导入到Flash中,以窃取用户的劳动成果。
• Omit Trace actions(忽略追踪动作)
Omit Trace actions:选中该复选框将忽略当前电影的追踪状态。
• Debugging Permitted(允许调试)
Debugging Permitted(允许调试):选中该复选框后,如果在动画播放过程中,系统探测到有影响到下载性能的缺陷,可以自动对该缺陷进行调试,并进行自动优化。
• Compress Movie(压缩影片)
Compress Movie:一般制作的影片文件比较大,需要进行压缩,选中该复选框后,将对影片压缩。
● Password(密码)
Password: 设置此选项后,如果要对该Flash进行下载播放,必须先输入相应的密码。
● JPEG(JPEG图像质量)
JPEG:决定文件中包含的位图图像应用JPEG 文件格式压缩的比重。较低的图像质量将产生较小的文件,而较高图像质量将产生较大的文件。如导出的图像中不包含位图图像,则该设置将不产生任何作用。
● Audio(音频)和Audio Event(音频事件)
Audio和Audio Event:单击这两个选项面后的Set按钮,将弹出如图10-15所示的Sound Setting对话框,在此对话框中用户可以指定播放时的流式声音和事件声音的采样率和压缩方式,这些设置仅对电影中尚未指定事件属性的声音有效。如果选中Override Sound Settings(忽略声音设置)复选框,则以上两项设置对电影中的所有声音都有效。

图10-15 Sound Setting对话框
2. HTML发布设置
如果想在浏览器中播放 Flash 电影,用户必须先创建一个用来启动电影并指定浏览器设置的 HTML 文档。这个工作可以由 Publish 来自动生成必要的文档。
文档中有参数指定电影在浏览器窗口中出现的位置、背景色、电影尺寸等。对于这些及其他一些参数,用户可以在发布设置对话框中的 HTML 选项卡上进行修改。在Publish Settings对话框中单击HTML标签,将打开HTML选项卡,如图10-16所示。

图10-16 HTML选项卡
Flash 能够插入一些用户在模板文档中指定的HTML参数。模板文档可以是任何包含有关模板变量的文本文件。模板可以是普通的 HTML 文件,也可以是包含有一些特殊的注释器代码,如 Cold Fusion 或 ASP的文档。用户可以从Flash中附带的模板选择使用。模板中有一些浏览器显示的简单的电影,还有一些用于浏览器检测和其他功能的高级的模板。用户可以使用程序附带的模板,也可以自创模板。
在发布设置对话框中的 HTML选项卡上可以控制修改下列设置:
● Template(指定使用的模板)
Template:Flash程序所附带的所有的模板均会显示在弹出菜单中。对每一个模板的介绍,用户可以从弹出菜单中选取模板,然后单击右边的 Info 按钮获得。如果用户未指定选用模板,Flash 会自动选用名字为 Default.html;如果 Default.html 不存在,Flash 会选用模板下拉列表中第一个模板。
Flash 会使用和电影同样的名字来保存修改过的模板,但扩展名是模板文件的扩展名。例如,如果用户选取一个名字为 Standard.asp 的模板用于名字为 lwMovie.swf 的电影,则最后保存的模板名字就是 lwMovie.asp。
● Dimensions(尺寸)
Dimensions(尺寸):该选项用来设定在Object和Embed标签之间的 Width和Height属性值。这个设置在下拉列表中一共有3个选项,如图10-17所示。其中各选项的含义如下:
• Match Movie(匹配电影):设定尺寸和电影的大小相同,这是默认设置。
• Pixels(像素):允许用户在Width和Height文本框中填上像素数。
• Percent(百分比):允许用户设定电影相对于浏览器窗口的大小百分比。将百分比值填到Width和Height文本框中。

图10-17 设置电影高度和宽度
● Playback(播放)
Playback:给位于Object和Embed标签之间的 LOOP,PLAY,MENU和DEVICE FONT 参数设定参数值,其中各项设置的含义如下:
• Paused at Start(启动时暂停):设定 PLAY 的参数值为FALSE,暂停电影播放,直到访问者或者单击电影中的播放按钮,或者选择快捷菜单中的Play开始播放为止。Paused at Start 在默认状态下是取消选中的,所以一般电影一旦载入就会立即开始播放。
• Loop(循环):设定LOOP的参数值为TRUE,当电影播放到最后1帧时重复播放电影。如果没有选中这个复选框,电影在播放到最后1帧时就会停止播放。Loop在默认状态下是选中的。
• Display Menu(显示菜单):设定MENU的参数值为 TRUE,设定一个当用户鼠标右击电影时可供使用的快捷菜单,Display Menu在默认状态下是选中的。如果用户希望快捷菜单中只有About Flash一个选项的话,就取消选中本复选框。
• Device Font(设备字体):设定DEVICE FONT的参数值为TRUE,使用经过消除锯齿处理的系统字体替换那些用户系统中未安装的字体。Device Font在默认状态下是选中的。
● Quality(质量)
Quality:设定位于Object和Embed标签之间的Quality参数值,确定消除锯齿处理的标准。这是因为消除锯齿的处理会要求一个较快的处理器来对每一帧进行平滑,然后才能呈现在屏幕上,Quality参数指定表现性能和播放速度哪个优先。其可选设置如图10-18所示,其中各选项的含义如下:
• low:这个选项令播放速度优先于表现性能。选择这个选项,消除锯齿功能始终不工作。
• Auto low:强调播放速度第一,但是只要有可能也要改善表现性能。选择这个选项后,当开始播放时,消除锯齿功能是关闭的。如果Flash检测到处理器可以应付得过来,则将消除锯齿功能打开。
• Auto high:强调播放速度和表现性能同等重要,但是如果播放速度需要,则牺牲表现性能。选择这个选项后,当开始播放时,消除锯齿功能是打开的。假如实际的帧读取速度低于指定值时,消除锯齿功能就会关闭,以改善播放速度。用户可以用这个设置来模仿 View→Antialias 命令。
• High:这个选项令表现性能优先于播放速度。选择这个选项,消除锯齿功能始终处于工作状态。如果电影中没有动画,则位图被进行平滑处理;如果电影中有动画,则位图不被进行平滑处理。对于Quality的设置而言,这个选项是默认选项。
• Best:在不考虑播放速度的前提下提供最佳显示质量。所有的输出都经过消除锯齿处理,所有的位图都进行平滑处理。

图10-18 设定显示质量
● Window Mode(窗口模式)
Window Mode:设定Object标签之间的Wmode参数,这个参数允许用户充分利用 Internet Explorer 5.0中的透明电影、绝对位置和分层等功能。这个选项仅用于带有Flash Active X控制功能的Internet Explorer的Windows版本。其可选设置如图10-19所示,其中各选项的含义如下:
• Window:将Wmode参数值设为Window,然后在网页中自己的矩形窗口中播放电影。这一设置通常可以提供最快速的动画表现性能。
• Opaque Windowless:设定Wmode参数值为Opaque。如果用户要在Flash电影背后移动元素,同时又不想这些元素表露出来,就可以使用这个选项。
• Transparent Windowless:设定 Wmode的参数值为Transparent。这个选项可以将嵌有电影的网页的背景透过电影透明部分显露出来。而当用户使用了这个选项后,动画的运行可能会慢下来。

10-19 设定窗口模式
● HTML Alignment(HTML对齐方式)
HTML Alignment:指定Object、Embed和Img 标签的Align属性,以确定电影窗口在浏览器窗口中的位置。其可选设置如图10-20所示,其中各选项的含义如下:
• Default:将电影位于浏览器窗口的中央,如果浏览器窗口小于电影窗口,则对电影的边缘进行剪切。
• Left:将电影位于浏览器窗口的左边,如果需要,剪切电影的上下和右边部分。
• Right:将电影位于浏览器窗口的右边,如果需要,剪切电影的上下和左边部分。
• Top:将电影位于浏览器窗口的最上边,如果需要,剪切电影的左右和下边部分。
• Bottom:将电影位于浏览器窗口的最下边,如果需要,剪切电影的左右和上边部分。
● Scale(缩放)
Scale:决定位于Object和Embed 标签内的Scale参数值,定义电影在用户所指定的宽度和高度边界内如何放置。这一选项只有当用户输入的宽度和高度设置同电影的原始尺寸不同时才应用。其可选设置如图10-21所示,其中各选项的含义如下:
• Default(Show all):让整个电影在指定区域内可视,同时保持原始电影的宽高比。不会有扭曲现象发生。边界可以出现在电影的两边。
• No border:将电影缩放以满足指定区域大小,同时保持电影原始宽高比不变。不会有扭曲现象发生,但部分电影可能被切掉。
• Exact fit:让整个电影在指定区域可视。但不保证保留电影原来的宽高比,而且可能发生扭曲。


图10-20 设定HTML对齐方式 图10-21 设定电影缩放选项
● Flash Alignment(Flash对齐方式)
Flash Alignment:设定Object和Embed标签内的Salign参数。用户从 Horizontal和Vertical 弹出菜单中选择的设置决定电影如何在电影窗口内放置,以及如果电影必须剪切以适应窗口的话如何剪切。在Horizontal弹出菜单中可以选择 Left,Center或Right;在Vertical弹出菜单中选择Top,Center或Bottom。
● Show Warning Messages(显示警告信息)
Show Warning Messages:决定Flash是否显示错误信息警告有关标签设置冲突。例如,当这个选项选定后,如果模板包括有代码指向一个用户并未指定的替代图像,这时就会显示一个错误信息。
3. GIF发布设置
GIF文件提供了一种简单的方法输出用于网页的绘画和简单动画。标准的GIF文件其实就是简单的经过压缩的位图。GIF动画(有时叫做GIF89a)提供了输出简短动画序列的方法。Flash可以对GIF动画进行优化,仅存放帧到帧的变化。
Flash能够为GIF图像生成映射图,这样原来电影中同有关地址连接的按钮在 GIF 图像中继续发挥链接功能。Flash将导出电影中的首帧作为GIF,但是也可以通过输入帧标记来导出不同的关键帧。如果没有指定导出的帧区域,则Flash将导出当前电影中的所有帧作为动画GIF。指定帧区域的方法是输入首帧和末帧的帧标记。
在Publish Settings对话框中单击GIF标签,将打开GIF选项卡,如图10-22所示。使用发布设置对话框中GIF选项卡可以对以下设置进行修改:
● Dimensions(尺寸)
Dimensions:设定输出的位图图像的大小为用户在Width和Height文本框中输入的像素数。如果用户选中Match Movie复选框,则用户在Width和Height文本框中输入的值就没有任何效果,Flash会让GIF图像的大小和电影的大小一致。Flash可以确保用户所指定的大小始终同用户的原始图像的宽高比保持一致。
【FLASH动画制做教程】关于人物行走动作分解的简化
藏族舞蹈基本动作分解教程
FLASH人物动画
【FLASH教程】 动画制作--视频
Flash教程:AS下雨动画效果的制作 - Flash教程 - 新客网1
关于使用cuteswfget下载FLASH动画的问题
精美风景、鲜花、人物、飞鸟FLASH动画
动态人物FLASH一(入动画)
拜佛分解动作
打击冲货砸价动作分解
拜佛分解动作
拜佛分解动作
拜佛分解动作(2)
易筋经动作分解
QQ空间FLASH动画模块使用教程
flash教程:羽化遮罩切换动画
flash视频教程 基础教程 进阶教程 实例动画
【动画制作】Flash全程教程(121课)
NBA标准投篮动作教程系列–标准投篮三部曲分解图 | NBA篮球技术网
彻底解决关于网页不能播放flash动画及flash播放器无法显示的问题 - 【电脑技术】 ...
flash:美轮美奂的动画
动画:美轮美奂的flash
美轮美奂的(flash)动画
美轮美奂的(flash)动画