在Webpage上调用Windows Messenger API
来源:百度文库 编辑:神马文学网 时间:2024/05/01 14:46:29
最近在工作中遇到一个在WebPage上调用Windows Messenger API的需求,于是到MSDN上大搜一番,还是有所收获。相关链接如下:http://www.microsoft.com/china/MSDN/library/WebServices/WebServices/nacwebteam09032001.mspx?pf=true
其中包含了一段MSN Instant Messenger代码。首先要提出的一个大家容易混淆的概念:Windows Messenger 与 MSN Messenger 到底有什么区别和联系?
·MSN Messenger不是系统自带的,而Windows Messenger在非Windows 2003的Microsoft系统上都已经作为默认组件安装,这里我们要使用到的就是Windows Messenger API
·MSN Messenger只能用.Net Passport这个微软统一身份验证来登陆,也就意味着它只能在一台联入了互联网的电脑上登陆使用。而Windows Messenger则有三种登陆方式:a. Exchange身份验证 b. .Net Passport身份验证 c. SIP身份验证。其中c. SIP身份验证不太常用。而现在很多企业都已经建立了内部Exchange服务器,这样就经常会采用Windows Messenger的Exchange身份验证来进行登录后内部员工IM联系。而如果使用b. .Net Passport身份验证则功能上与MSN Messenger完全一样。
·Windows Messenger可以同时使用三种身份验证登陆,换句话说就是我可以同时登陆企业内网的Windows Messenger IM以及互联网上的MSN Messenger。其中的联系人列表是整合的。就有点像MyIM能整合MSN以及QQ、Yahoo IM等等IM软件一样。而MSN Messenger不行
·MSN Messenger的聊天记录可以保存,且通讯功能更加强大,如最新的7.5版本“传情动漫”以及“手写”功能已经完全超越了QQ等同类IM软件。而Windows Messenger聊天记录在关闭聊天窗口后消失不自动保存,只集成了一些最基本的通信方式。可以算作是简化版的MSN Messenger
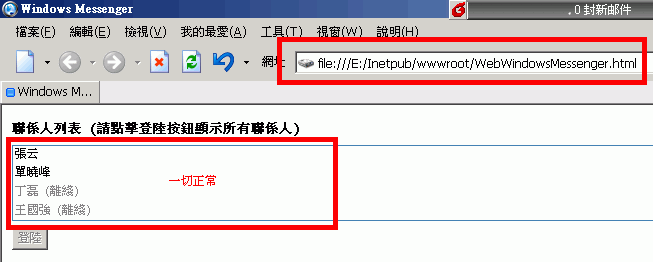
有了以上的信息,我们已经可以开始试验了。将MSDN上的那段MSN Instant Messenger代码复制到本地,保存成.html文件,用IE打开。嗯。一切正常。请看下图(由于本人在台企上班,公司要求使用繁体操作系统,请大家见谅):
图一

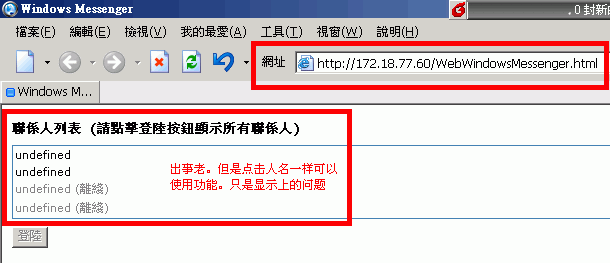
然后,我们把这个文件复制到wwwroot发布目录下。再通过http://172.18.77.60/ (我电脑的IP地址)前缀来访问。如下图所示:
图二

大家可以看到。同样一段代码。直接访问与发布后访问执行结果不同。我本想将此功能制作成一个WebPart以便在SharePoint上的任意地点引用。但是现在的问题是,只有我直接双击该html文件才能正常显示“联系人名单”,而我无论使用http://127.0.0.1/ 或者http://localhost/ 或者 http://我的电脑IP地址/ 三种方式访问,联系人列表都会发生错误。但是通过点击“undefined”链接是可以实现对话功能的,通过查看源代码得知,其是通过枚举id来实现的,所以这里仅仅是一个显示上的问题。
下面让我们来看看完整的代码,完全使用JavaScript调用Windows Messenger API来实现。
1
2
3
Embedding MSN Messenger Test
4
5
6 CODEBASE="#Version=2,0,0,83"
CODEBASE="#Version=2,0,0,83"
7 CODETYPE="application/x-oleobject" ID="oMsgrObj" WIDTH="0"
CODETYPE="application/x-oleobject" ID="oMsgrObj" WIDTH="0"
8 HEIGHT="0" OnUserStateChanged="alert();">
HEIGHT="0" OnUserStateChanged="alert();">
9
10
11 CODETYPE="application/x-oleobject"
CODETYPE="application/x-oleobject"
12 ID="oMsgrApp" WIDTH="0" HEIGHT="0">
ID="oMsgrApp" WIDTH="0" HEIGHT="0">
13
14
15

37
38
39
40
41


42
43 // Here are the definitions for the Messenger enumerated values we use
// Here are the definitions for the Messenger enumerated values we use
44
45 var MSTATE_OFFLINE = 1;
var MSTATE_OFFLINE = 1;
46 var MSTATE_ONLINE = 2;
var MSTATE_ONLINE = 2;
47 var MSTATE_BUSY = 10;
var MSTATE_BUSY = 10;
48 var MSTATE_BE_RIGHT_BACK = 14;
var MSTATE_BE_RIGHT_BACK = 14;
49 var MSTATE_IDLE = 18;
var MSTATE_IDLE = 18;
50 var MSTATE_AWAY = 34;
var MSTATE_AWAY = 34;
51
52 function body_onLoad()
function body_onLoad()
53

 {
{
54 // First, we need to make sure that the Messenger controls got instantiated correctly
// First, we need to make sure that the Messenger controls got instantiated correctly
55
56 if ("undefined" != typeof(oMsgrObj) && null != oMsgrObj.object && "undefined"
if ("undefined" != typeof(oMsgrObj) && null != oMsgrObj.object && "undefined"
57 != typeof(oMsgrApp) && null != oMsgrApp.object)
!= typeof(oMsgrApp) && null != oMsgrApp.object)
58

 {
{
59 // If so, let‘s check to see if we‘re online and (if so) populate our contacts UI
// If so, let‘s check to see if we‘re online and (if so) populate our contacts UI
60
61 if (oMsgrObj.LocalState == MSTATE_ONLINE)
if (oMsgrObj.LocalState == MSTATE_ONLINE)
62

 {
{
63 populateContacts();
populateContacts();
64 }
}
65 else if (oMsgrObj.LocalState == MSTATE_OFFLINE)
else if (oMsgrObj.LocalState == MSTATE_OFFLINE)
66

 {
{
67 btnLogon.disabled = false;
btnLogon.disabled = false;
68 }
}
69 }
}
70 else
else
71

 {
{
72 // Uh, oh - the controls didn‘t get instantiated correctly;
// Uh, oh - the controls didn‘t get instantiated correctly;
73 // the user probably needs to install Messenger
// the user probably needs to install Messenger
74
75 alert("You need to install the latest version of MSN Messenger!\nGo to http://messenger.msn.com right now!");
alert("You need to install the latest version of MSN Messenger!\nGo to http://messenger.msn.com right now!");
76 }
}
77 }
}
78
79 function populateContacts()
function populateContacts()
80

 {
{
81 var oList = oMsgrObj.List(0);
var oList = oMsgrObj.List(0);
82 var oContact;
var oContact;
83 var i;
var i;
84
85 // To populate our contact list, we‘re going to iterate throught the
// To populate our contact list, we‘re going to iterate throught the
86 // default list collection, check the state of each contact,
// default list collection, check the state of each contact,
87 // and add a DIV with the approppriate appearance to our UI
// and add a DIV with the approppriate appearance to our UI
88
89 for (i = 0; i < oList.Count; i++)
for (i = 0; i < oList.Count; i++)
90

 {
{
91 oContact = oList.Item(i);
oContact = oList.Item(i);
92
93 oNewElement = document.createElement("DIV");
oNewElement = document.createElement("DIV");
94 oNewElement.innerText = oContact.FriendlyName;
oNewElement.innerText = oContact.FriendlyName;
95
96 switch (oContact.State)
switch (oContact.State)
97

 {
{
98 case MSTATE_ONLINE:
case MSTATE_ONLINE:
99 // Don‘t need to do anything
// Don‘t need to do anything
100 break;
break;
101 case MSTATE_OFFLINE:
case MSTATE_OFFLINE:
102 oNewElement.innerText += " (Offline)";
oNewElement.innerText += " (Offline)";
103 oNewElement.style.color = "graytext";
oNewElement.style.color = "graytext";
104 break;
break;
105 case MSTATE_BUSY:
case MSTATE_BUSY:
106 oNewElement.innerText += " (Busy)";
oNewElement.innerText += " (Busy)";
107 break;
break;
108 case MSTATE_BE_RIGHT_BACK:
case MSTATE_BE_RIGHT_BACK:
109 oNewElement.innerText += " (Be Right Back)";
oNewElement.innerText += " (Be Right Back)";
110 break;
break;
111 case MSTATE_IDLE:
case MSTATE_IDLE:
112 oNewElement.innerText += " (Idle)";
oNewElement.innerText += " (Idle)";
113 break;
break;
114 case MSTATE_AWAY:
case MSTATE_AWAY:
115 oNewElement.innerText += " (Away)";
oNewElement.innerText += " (Away)";
116 break;
break;
117 default:
default:
118 oNewElement.innerText += "(Just plain not around!)";
oNewElement.innerText += "(Just plain not around!)";
119 oNewElement.style.color = "graytext";
oNewElement.style.color = "graytext";
120 break;
break;
121 }
}
122 oNewElement.className = "clsContact";
oNewElement.className = "clsContact";
123
124 // To enable us to respond to the onclick event,
// To enable us to respond to the onclick event,
125 // we‘re programmatically setting the event
// we‘re programmatically setting the event
126 // handler AND we‘re defining an expando property
// handler AND we‘re defining an expando property
127 // on the contact DIV whose value is set to
// on the contact DIV whose value is set to
128 // the index of the contact in the default list (so we can find them later)
// the index of the contact in the default list (so we can find them later)
129
130 oNewElement.onclick = sendMessage;
oNewElement.onclick = sendMessage;
131 oNewElement.setAttribute("CONTACTID", i.toString());
oNewElement.setAttribute("CONTACTID", i.toString());
132
133 divContacts.appendChild(oNewElement);
divContacts.appendChild(oNewElement);
134 }
}
135 }
}
136 function doLogon()
function doLogon()
137

 {
{
138 // To logon, we just ask Messenger to display its logon UI
// To logon, we just ask Messenger to display its logon UI
139
140 if (oMsgrObj.LocalState == MSTATE_OFFLINE)
if (oMsgrObj.LocalState == MSTATE_OFFLINE)
141

 {
{
142 btnLogon.disabled = true;
btnLogon.disabled = true;
143 oMsgrApp.LaunchLogonUI();
oMsgrApp.LaunchLogonUI();
144 }
}
145 }
}
146
147 function sendMessage()
function sendMessage()
148

 {
{
149 // To send a message, we likewise just ask Messenger to do the heavy
// To send a message, we likewise just ask Messenger to do the heavy
150 // lifting (we just have to
// lifting (we just have to
151 // pass it a contact from the default list)
// pass it a contact from the default list)
152
153 var nContactID = parseInt(window.event.srcElement.getAttribute("CONTACTID"));
var nContactID = parseInt(window.event.srcElement.getAttribute("CONTACTID"));
154 if (!isNaN(nContactID))
if (!isNaN(nContactID))
155

 {
{
156 var oContact = oMsgrObj.List(0).Item(nContactID);
var oContact = oMsgrObj.List(0).Item(nContactID);
157 oMsgrApp.LaunchIMUI(oContact);
oMsgrApp.LaunchIMUI(oContact);
158 }
}
159 }
}
160
161
162
163


164
165 if (hr == 0)
if (hr == 0)
166

 {
{
167 if (oMsgrObj.LocalState == MSTATE_ONLINE)
if (oMsgrObj.LocalState == MSTATE_ONLINE)
168

 {
{
169 // Now we‘re online
// Now we‘re online
170
171 window.setTimeout("populateContacts();", 3000);
window.setTimeout("populateContacts();", 3000);
172 }
}
173 else if (oMsgrObj.LocalState == MSTATE_OFFLINE)
else if (oMsgrObj.LocalState == MSTATE_OFFLINE)
174

 {
{
175 // Now we‘re offline
// Now we‘re offline
176
177 divContacts.innerHTML = "";
divContacts.innerHTML = "";
178 btnLogon.disabled = false;
btnLogon.disabled = false;
179 }
}
180 }
}
181
182
183
184
Contacts (click on a contact to send a message!)
其中包含了一段MSN Instant Messenger代码。首先要提出的一个大家容易混淆的概念:Windows Messenger 与 MSN Messenger 到底有什么区别和联系?
·MSN Messenger不是系统自带的,而Windows Messenger在非Windows 2003的Microsoft系统上都已经作为默认组件安装,这里我们要使用到的就是Windows Messenger API
·MSN Messenger只能用.Net Passport这个微软统一身份验证来登陆,也就意味着它只能在一台联入了互联网的电脑上登陆使用。而Windows Messenger则有三种登陆方式:a. Exchange身份验证 b. .Net Passport身份验证 c. SIP身份验证。其中c. SIP身份验证不太常用。而现在很多企业都已经建立了内部Exchange服务器,这样就经常会采用Windows Messenger的Exchange身份验证来进行登录后内部员工IM联系。而如果使用b. .Net Passport身份验证则功能上与MSN Messenger完全一样。
·Windows Messenger可以同时使用三种身份验证登陆,换句话说就是我可以同时登陆企业内网的Windows Messenger IM以及互联网上的MSN Messenger。其中的联系人列表是整合的。就有点像MyIM能整合MSN以及QQ、Yahoo IM等等IM软件一样。而MSN Messenger不行
·MSN Messenger的聊天记录可以保存,且通讯功能更加强大,如最新的7.5版本“传情动漫”以及“手写”功能已经完全超越了QQ等同类IM软件。而Windows Messenger聊天记录在关闭聊天窗口后消失不自动保存,只集成了一些最基本的通信方式。可以算作是简化版的MSN Messenger
有了以上的信息,我们已经可以开始试验了。将MSDN上的那段MSN Instant Messenger代码复制到本地,保存成.html文件,用IE打开。嗯。一切正常。请看下图(由于本人在台企上班,公司要求使用繁体操作系统,请大家见谅):
图一
然后,我们把这个文件复制到wwwroot发布目录下。再通过http://172.18.77.60/ (我电脑的IP地址)前缀来访问。如下图所示:
图二
大家可以看到。同样一段代码。直接访问与发布后访问执行结果不同。我本想将此功能制作成一个WebPart以便在SharePoint上的任意地点引用。但是现在的问题是,只有我直接双击该html文件才能正常显示“联系人名单”,而我无论使用http://127.0.0.1/ 或者http://localhost/ 或者 http://我的电脑IP地址/ 三种方式访问,联系人列表都会发生错误。但是通过点击“undefined”链接是可以实现对话功能的,通过查看源代码得知,其是通过枚举id来实现的,所以这里仅仅是一个显示上的问题。
下面让我们来看看完整的代码,完全使用JavaScript调用Windows Messenger API来实现。
1

2

3

4

5

 CODEBASE="#Version=2,0,0,83"
CODEBASE="#Version=2,0,0,83"7
 CODETYPE="application/x-oleobject" ID="oMsgrObj" WIDTH="0"
CODETYPE="application/x-oleobject" ID="oMsgrObj" WIDTH="0"8
 HEIGHT="0" OnUserStateChanged="alert();">
HEIGHT="0" OnUserStateChanged="alert();">9

10

 CODETYPE="application/x-oleobject"
CODETYPE="application/x-oleobject"12
 ID="oMsgrApp" WIDTH="0" HEIGHT="0">
ID="oMsgrApp" WIDTH="0" HEIGHT="0">13

14

15


37

38

39

40

41



42

43
 // Here are the definitions for the Messenger enumerated values we use
// Here are the definitions for the Messenger enumerated values we use44

45
 var MSTATE_OFFLINE = 1;
var MSTATE_OFFLINE = 1;46
 var MSTATE_ONLINE = 2;
var MSTATE_ONLINE = 2;47
 var MSTATE_BUSY = 10;
var MSTATE_BUSY = 10;48
 var MSTATE_BE_RIGHT_BACK = 14;
var MSTATE_BE_RIGHT_BACK = 14;49
 var MSTATE_IDLE = 18;
var MSTATE_IDLE = 18;50
 var MSTATE_AWAY = 34;
var MSTATE_AWAY = 34;51

52
 function body_onLoad()
function body_onLoad()53


 {
{54
 // First, we need to make sure that the Messenger controls got instantiated correctly
// First, we need to make sure that the Messenger controls got instantiated correctly55

56
 if ("undefined" != typeof(oMsgrObj) && null != oMsgrObj.object && "undefined"
if ("undefined" != typeof(oMsgrObj) && null != oMsgrObj.object && "undefined"57
 != typeof(oMsgrApp) && null != oMsgrApp.object)
!= typeof(oMsgrApp) && null != oMsgrApp.object)58


 {
{59
 // If so, let‘s check to see if we‘re online and (if so) populate our contacts UI
// If so, let‘s check to see if we‘re online and (if so) populate our contacts UI60

61
 if (oMsgrObj.LocalState == MSTATE_ONLINE)
if (oMsgrObj.LocalState == MSTATE_ONLINE)62


 {
{63
 populateContacts();
populateContacts();64
 }
}65
 else if (oMsgrObj.LocalState == MSTATE_OFFLINE)
else if (oMsgrObj.LocalState == MSTATE_OFFLINE)66


 {
{67
 btnLogon.disabled = false;
btnLogon.disabled = false;68
 }
}69
 }
}70
 else
else71


 {
{72
 // Uh, oh - the controls didn‘t get instantiated correctly;
// Uh, oh - the controls didn‘t get instantiated correctly;73
 // the user probably needs to install Messenger
// the user probably needs to install Messenger74

75
 alert("You need to install the latest version of MSN Messenger!\nGo to http://messenger.msn.com right now!");
alert("You need to install the latest version of MSN Messenger!\nGo to http://messenger.msn.com right now!");76
 }
}77
 }
}78

79
 function populateContacts()
function populateContacts()80


 {
{81
 var oList = oMsgrObj.List(0);
var oList = oMsgrObj.List(0);82
 var oContact;
var oContact;83
 var i;
var i;84

85
 // To populate our contact list, we‘re going to iterate throught the
// To populate our contact list, we‘re going to iterate throught the86
 // default list collection, check the state of each contact,
// default list collection, check the state of each contact,87
 // and add a DIV with the approppriate appearance to our UI
// and add a DIV with the approppriate appearance to our UI88

89
 for (i = 0; i < oList.Count; i++)
for (i = 0; i < oList.Count; i++)90


 {
{91
 oContact = oList.Item(i);
oContact = oList.Item(i);92

93
 oNewElement = document.createElement("DIV");
oNewElement = document.createElement("DIV");94
 oNewElement.innerText = oContact.FriendlyName;
oNewElement.innerText = oContact.FriendlyName;95

96
 switch (oContact.State)
switch (oContact.State)97


 {
{98
 case MSTATE_ONLINE:
case MSTATE_ONLINE:99
 // Don‘t need to do anything
// Don‘t need to do anything100
 break;
break;101
 case MSTATE_OFFLINE:
case MSTATE_OFFLINE:102
 oNewElement.innerText += " (Offline)";
oNewElement.innerText += " (Offline)";103
 oNewElement.style.color = "graytext";
oNewElement.style.color = "graytext";104
 break;
break;105
 case MSTATE_BUSY:
case MSTATE_BUSY:106
 oNewElement.innerText += " (Busy)";
oNewElement.innerText += " (Busy)";107
 break;
break;108
 case MSTATE_BE_RIGHT_BACK:
case MSTATE_BE_RIGHT_BACK:109
 oNewElement.innerText += " (Be Right Back)";
oNewElement.innerText += " (Be Right Back)";110
 break;
break;111
 case MSTATE_IDLE:
case MSTATE_IDLE:112
 oNewElement.innerText += " (Idle)";
oNewElement.innerText += " (Idle)";113
 break;
break;114
 case MSTATE_AWAY:
case MSTATE_AWAY:115
 oNewElement.innerText += " (Away)";
oNewElement.innerText += " (Away)";116
 break;
break;117
 default:
default:118
 oNewElement.innerText += "(Just plain not around!)";
oNewElement.innerText += "(Just plain not around!)";119
 oNewElement.style.color = "graytext";
oNewElement.style.color = "graytext";120
 break;
break;121
 }
}122
 oNewElement.className = "clsContact";
oNewElement.className = "clsContact";123

124
 // To enable us to respond to the onclick event,
// To enable us to respond to the onclick event,125
 // we‘re programmatically setting the event
// we‘re programmatically setting the event126
 // handler AND we‘re defining an expando property
// handler AND we‘re defining an expando property127
 // on the contact DIV whose value is set to
// on the contact DIV whose value is set to128
 // the index of the contact in the default list (so we can find them later)
// the index of the contact in the default list (so we can find them later)129

130
 oNewElement.onclick = sendMessage;
oNewElement.onclick = sendMessage;131
 oNewElement.setAttribute("CONTACTID", i.toString());
oNewElement.setAttribute("CONTACTID", i.toString());132

133
 divContacts.appendChild(oNewElement);
divContacts.appendChild(oNewElement);134
 }
}135
 }
}136
 function doLogon()
function doLogon()137


 {
{138
 // To logon, we just ask Messenger to display its logon UI
// To logon, we just ask Messenger to display its logon UI139

140
 if (oMsgrObj.LocalState == MSTATE_OFFLINE)
if (oMsgrObj.LocalState == MSTATE_OFFLINE)141


 {
{142
 btnLogon.disabled = true;
btnLogon.disabled = true;143
 oMsgrApp.LaunchLogonUI();
oMsgrApp.LaunchLogonUI();144
 }
}145
 }
}146

147
 function sendMessage()
function sendMessage()148


 {
{149
 // To send a message, we likewise just ask Messenger to do the heavy
// To send a message, we likewise just ask Messenger to do the heavy150
 // lifting (we just have to
// lifting (we just have to151
 // pass it a contact from the default list)
// pass it a contact from the default list)152

153
 var nContactID = parseInt(window.event.srcElement.getAttribute("CONTACTID"));
var nContactID = parseInt(window.event.srcElement.getAttribute("CONTACTID"));154
 if (!isNaN(nContactID))
if (!isNaN(nContactID))155


 {
{156
 var oContact = oMsgrObj.List(0).Item(nContactID);
var oContact = oMsgrObj.List(0).Item(nContactID);157
 oMsgrApp.LaunchIMUI(oContact);
oMsgrApp.LaunchIMUI(oContact);158
 }
}159
 }
}160

161

162

163



164

165
 if (hr == 0)
if (hr == 0)166


 {
{167
 if (oMsgrObj.LocalState == MSTATE_ONLINE)
if (oMsgrObj.LocalState == MSTATE_ONLINE)168


 {
{169
 // Now we‘re online
// Now we‘re online170

171
 window.setTimeout("populateContacts();", 3000);
window.setTimeout("populateContacts();", 3000);172
 }
}173
 else if (oMsgrObj.LocalState == MSTATE_OFFLINE)
else if (oMsgrObj.LocalState == MSTATE_OFFLINE)174


 {
{175
 // Now we‘re offline
// Now we‘re offline176

177
 divContacts.innerHTML = "";
divContacts.innerHTML = "";178
 btnLogon.disabled = false;
btnLogon.disabled = false;179
 }
}180
 }
}181

182

183

184

185

 MARGIN-BOTTOM: 8px; BORDER: 1px solid steelblue">
MARGIN-BOTTOM: 8px; BORDER: 1px solid steelblue">187

188

189

190
